如果我们在访问某些产品销售类网站的时候,看到产品的价目展示用户体验,很大程度上会影响我们的购买需求,所以说我们在自己、客户的网站价目表格展示的时候,用上特有、简单、体验完美的HTML CSS样式表格能够提高用户体验和产品的购买转化率。在这篇文章中,老左整理来自海外16款用户体验优秀的HTML CSS价格表格模板,并且附带演示和下载,根据我们自己的实际需要添加整合到网站中应用。
老左之前也有分享过2篇关于HTML样式表格的资源:
第一、带图片价格表模板

具有鼠标悬浮动态变化,以及每款产品可以附带缩略图效果,这样的样式HTML CSS表格适合应用在任何网站中,比较百搭。
第二、简单价格表格

三色组合,体现现代简约风格。
第三、标签式CSS表格样式

标签式的表格,可以让在网页的任意部位展示。
第四、独特的CSS价格表格范本

一款干净、简洁的价格展示表格,之前DigitalOcean有看到采用的就类似这样的样式。
第五、迷你CSS价格表格

迷你价格表格CSS样式,比较适合在我们网站的特定位置,比如侧边或者边缘位置使用。
第六、标准展示样式表格

标准的展示在网页中,同时附有客户提交信息的功能界面。
第七、酷表

色调比较丰富,适合当前时尚类的网站,默认是80%的宽度,我们可以根据自己需要调整宽度。
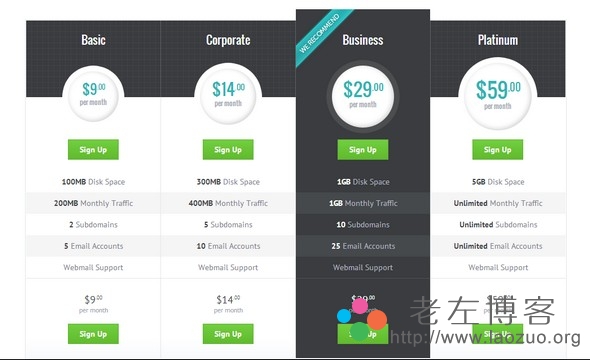
第八、主机方案表格

一款简单的主机方案表格,可以突出某个项目的价格推荐。
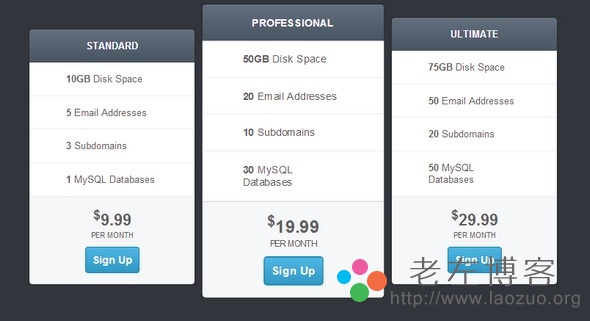
第九、CSS3 主机价格展示表格

这个表格样式老左之前在这里也有分享过,还是比较简洁的展示主机方案的。
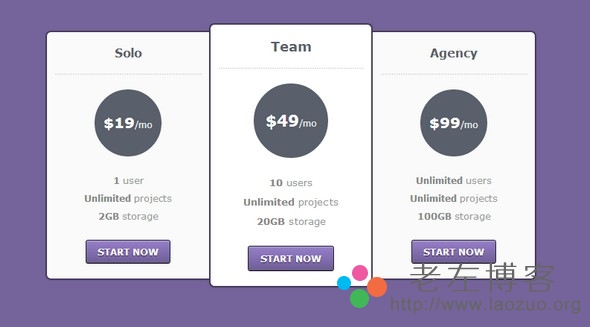
第十、结帐价格表HTML模板

一个简单的价格表,而且每个计划都有一个定义的标题,价格,功能列表,紫色的注册按钮。
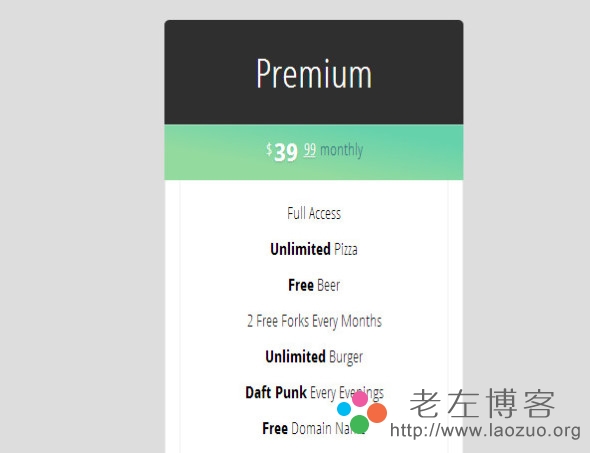
第十一、CSS3的定价表鼠标炫动

鼠标移动过去有悬浮效果,比较动态的展示和突出当前的产品价格方案。
第十二、CSS3价格表格

一款简洁的全靠CSS样式来定义的表格,突出某个产品的价格推荐。
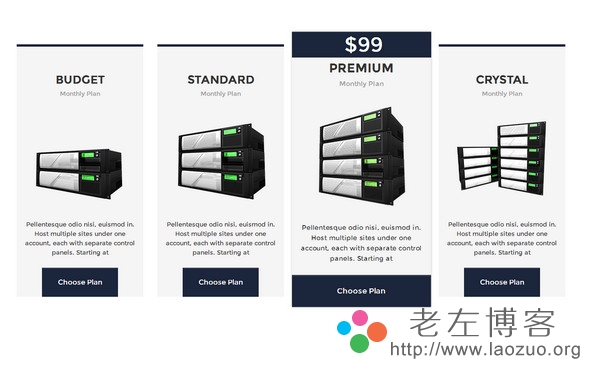
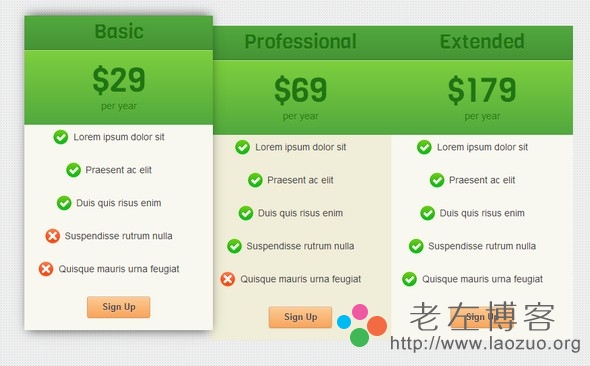
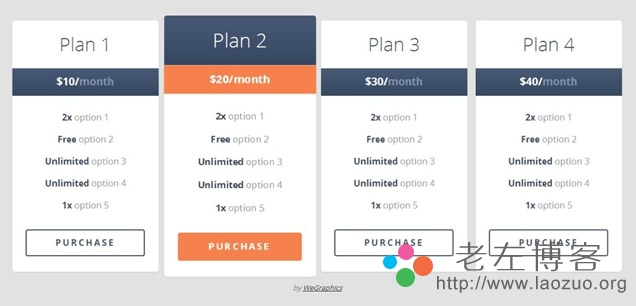
第十三、CSS 3静态价格表格

虽然没有鼠标悬停的动态效果,但是能够突出产品中的每个元素,以及针对某个方案强力推荐,增加用户转化率。
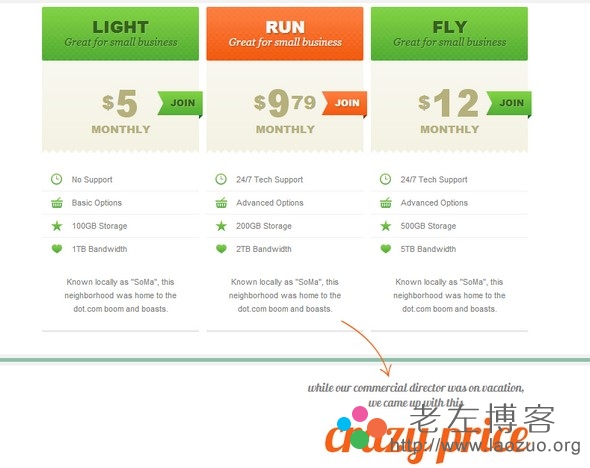
第十四、满屏价格表格样式

这样的方案就比较具有张扬个性,占用页面比较大,凸显产品的价格特点。价格的表达与上面第十二个有点相似。
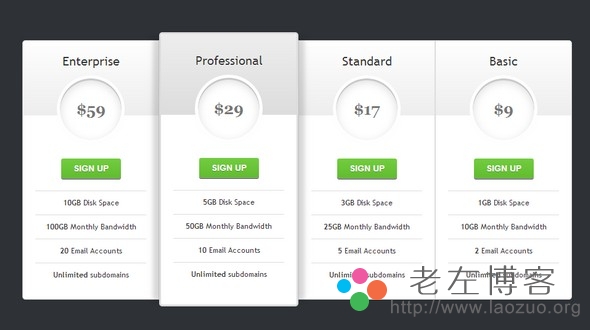
第十五、灰白CSS3价格样式表格

简洁的蓝灰色价格表格样式。
第十六、响应式价格表格样式

响应式表格样式,适合用于比较动感效果的网页产品中。
以上16款比较漂亮、用户体验较好的HTML CSS价格表格,比较适合有需要做产品类网站需要的。应该有一款能够适合您的选择,老左都有对应CSS表格的演示和下载文档。
PS:有些朋友反映演示甚至下载的源码打开比较慢,主要是因为加载谷歌字体的问题,我们可以对应把谷歌字体替换useso即可。
 老左笔记
老左笔记