如今服务器商家太多太多,但是我们大部分用户希望选择的是便宜、稳定、速度快、不跑路、服务好、响应快...的商家。但是这类服务商基本上是没有的,只能说我们付出的成本在同类商家产品中有差不多的性价比就可以,于是商家产品之间需要进行的实际测试速度。我们可以看到有很多种测评工具,包括老左在一些服务器的评测的时候也有用到。
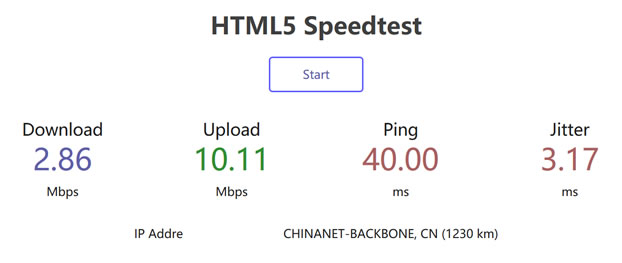
但是,那些参数、配置、IO等测试基本上是没有用的,最为主要的还是实际使用的时候速度,有时候是需要我们自身使用的速度,有些时候是需要访客用户的速度才是关键。即便有些配置很高,但是线路很差,那也没什么用。于是,老左看到可以在服务器中安装HTML5 Speedtest可视化测试工具,直接测试用户本地到服务器的速度。
第一、源码和准备工作
这里我们需要有一个WEB环境就可以,但是需要PHP稍微高一点的版本的,因为在前面"解决" Parse error: syntax error, unexpected"错误问题记录"文章中有记录看到低版本PHP是获取不到IP地址和本地信息的。
源码下载:https://github.com/adolfintel/speedtest
我们直接下载源码到当前站点目录下解压。
第二、修改文件名
需要将"example-pretty.html"根目录中文件修改成"index.html"

修改之后我们直接URL打开即可看到。
第三、SpeedTest测试

这样,效果是不是出来了?
 老左笔记
老左笔记