前天老左有看到群里有网友在讨论关于手机网站的事情,也有提到博客用手机访问的时候并没有手机自适应展示站点,还是跟我们现在看到的PC界面一样。这个主要问题在于当初老左选择和修改WordPress网站主题的时候没有考虑到需要用来支持手机登移动客户端,不过后来我也有考虑过这个问题,但是针对博客的用户群,一般我们使用电脑的比较手机多,而且展示PC端界面的体验要好一些,毕竟不是文学、文字类的网站需要用到手机客户端自适应效果。
既然提到这个问题,老左还是准备下如果真的要用到手机自适应效果的话应该如何处理这个问题,要么直接将现有的PC网站主题修改成自适应手机和PC的,这个也不难实现,但是比较简单的方法就是利用WordPress Mobile Themes插件然后自定义设置手机和平板电脑的主题,我们只需要在当前网站主题中再放一个支持手机的WordPress主题就可以。
这样,我们就一起演示看看吧,可以先准备着,以后需要用到的时候直接使用。
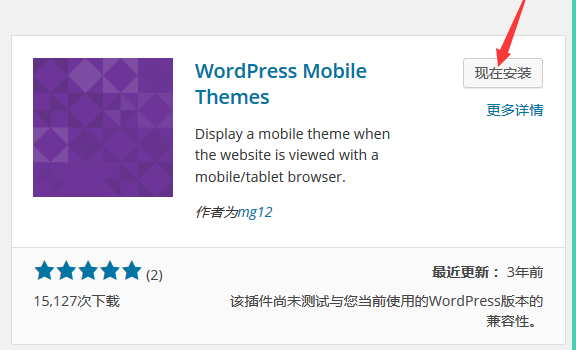
第一、安装WordPress Mobile Themes插件

这个插件在WordPress后台可以直接搜索安装。这个插件来自知名的neoease写的,虽然好久没有更新,看到评论也存在一些问题,但是老左测试后还是可以使用的。
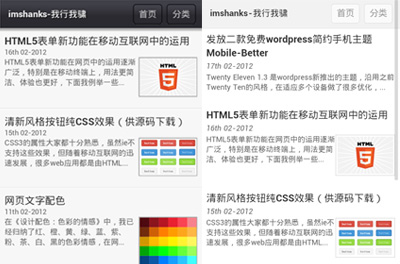
第二、选择WordPress手机自适模板安装
针对手机自适应的主题网上也有一些,这里我就找到用户使用较多的两款Mobile-better(grey)和Mobile-better(white)主题。

我们可以选择一个主题复制到wp-content/themes目录中,老左个人觉得手机体验自适应的站点都差不多,简洁一点就可以了。没有必要用花哨的图片。
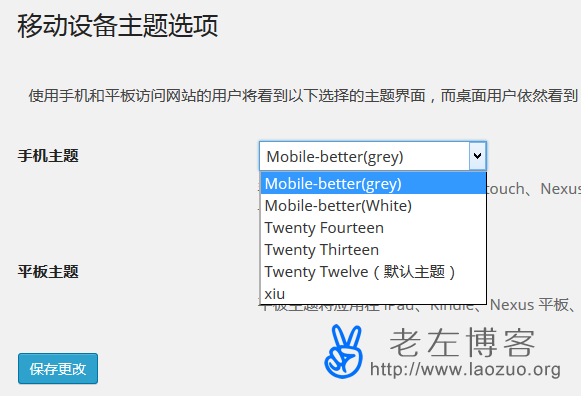
第三、选择和安装WordPress手机主题
我们在上传手机主题之后,就可以在我们网站后台"外观"-"移动设备主题"进行选择。

这里我们还可以针对平板电脑选择主题,不过我个人觉得平板电脑还是用PC界面的主题挺好,现在移动设备的屏幕越来越大,一直没有用手机自适应主题也是这个原因。
最后,如果我们有使用Hyper Cache缓存插件这里需要解决缓存问题,需要在当前移动主题的functions.php文件中加上下面脚本:
global $hyper_cache_stop;
$hyper_cache_stop = true;
这样可以不会导致移动端错位问题。我自己测试过,如果用到WP Super Cache插件的好像没有这个问题。这个方法还是不错的,省的将已有的PC主题修改,比较麻烦。如果我们新做网站可以考虑到开始选择主题就要用都兼容版本的。
两款手机主题下载地址:https://soft.laozuo.org/zhuti/Mobile-better.zip
 老左笔记
老左笔记